这套JQ开发点击select的option显示隐藏DIV内容,小编在网站开发过程中用到的,默认显示是没有内容的,当点击select的option时候,会显示对应的内容,不同的选项显示不同的内容,费了好大的劲弄的,放出来供大家使用。
使用方法:
$('#rp-JiaYao').on('change', function() {
$('.my-button button').each(function() {
$(this).css('display', 'none');
});
$('#rp-list ul').each(function() {
$(this).css('display', 'none');
});
if (this.value === '中药饮片') {
$('button[name="中药饮片"]').css('display', 'initial'),
$('#rp-list .rp-list-1').css('display', 'inline-block'),
$('#yinyongfangfa-1').css('display', 'inline-block'),
$('#yinyongfangfa-2').css('display', 'none')
}
if (this.value === '中成药') {
$('button[name="中成药"]').css('display', 'initial'),
$('#rp-list .rp-list-2').css('display', 'inline-block'),
$('#yinyongfangfa-2').css('display', 'none')
}
});
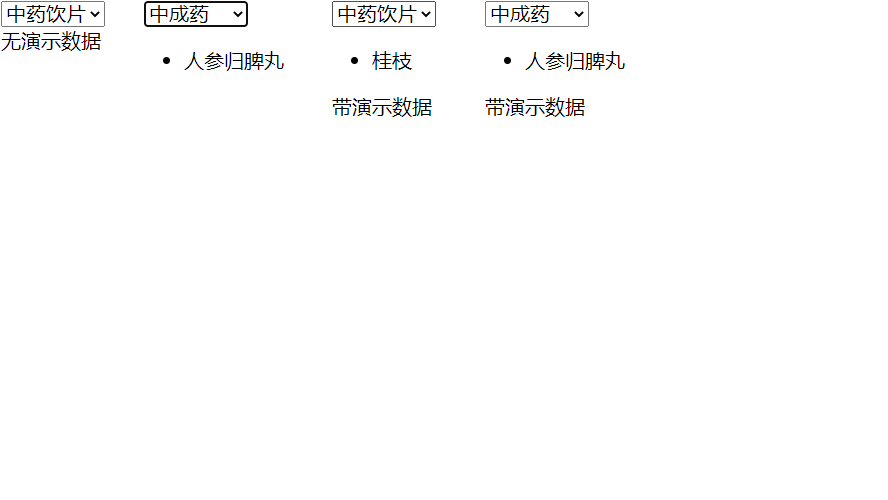
效果截图:

下一篇:最后一页