这款circliful-超好用的jQuery圆形圆环统计插件,示的信息为圆形统计,不需要添加额外图像文件, 展会的相关信息为圆形统计,使用无图像, 基于HTML5的画布和jQuery, 许多选项可以被设置为数据的属性。
使用方法:
| 参数 | 描述 | 默认值 |
| data-dimension | 圆形图的宽度和高度px | 250 |
| data-text | 显示在圆圈内侧的文字内容 | empty |
| data-info | 显示在data-text下的说明信息 | empty |
| data-width | 圆圈的厚度px | 15 |
| data-fontsize | 圈内文字大小px | 15 |
| data-percent | 圆圈统计百分比%,1-100 | 50 |
| data-fgcolor | 圆圈的前景色 | #556b2f |
| data-bgcolor | 圆圈的背景色 | #eeeeee |
| data-fill | 圆形的填充背景色 | empty |
| data-type | 圆形统计类型,可以是”half”或”full” | full |
| data-total | 数据总量,和data-part配合使用 | empty |
| data-part | 数据量,与data-total配合使用 | empty |
| data-border | 圆形样式,可以加边框,如inline或outline | empty |
| data-icon | Fontawesome图标样式 | empty |
| data-icon-size | 图标大小 | empty |
| data-icon-color | 图标颜色 | empty |
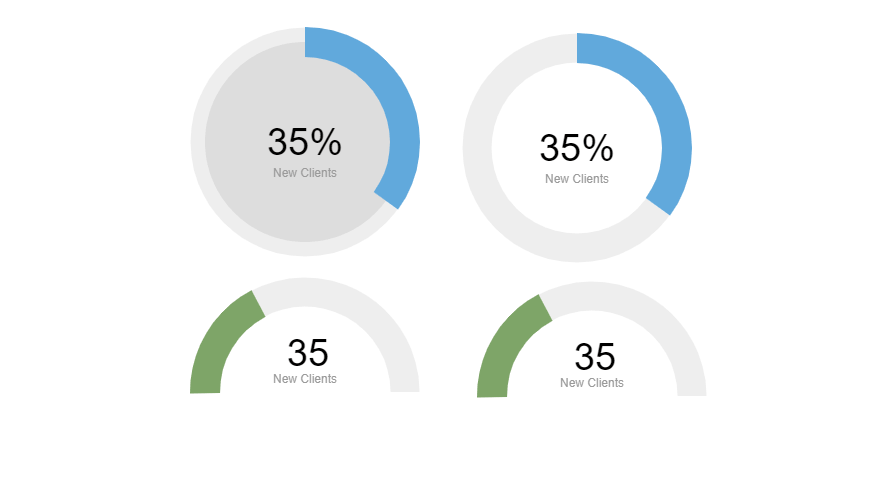
效果截图:

免责声明:本资源仅供研究/学习使用,商用请找版权人;严禁用于违法犯罪活动,一切后果自负;若侵权请联系客服删除。